Web技術をベースにアプリ開発を行う場合、いろいろな選択肢があります。
例えば React Native、Flutter、Cordova/Ionic などです。
今回はタイトルの通り Monaca(Cordova) + Vue.js を組み合わせた場合のテンプレートについてまとめたいと思います。
Monacaで用意されているテンプレート
Monacaでは新規でプロジェクトを作成する際に、テンプレートがいくつか用意されています。
- Onsen UI V2 Vue Minimun
- Onsen UI V2 Vue Splitter
- Onsen UI V2 Vue Tabbar
- Onsen UI V2 Vue Navigation
他に Framework7 というものがありますが、またの機会に・・・。
- Framework7 Vue Simple
- Framework7 Vue Webpack
テンプレートを実際に使用してみる
それぞれのテンプレートを使用して作った画面を紹介して行きます。
今回はWeb版の Monaca IDE ではなく、Monaca local kit で作成しています。
好みの開発環境(VSCodeなど)を使いたい場合は Monaca local kit がおすすめです。
30日間は無料で使うことができます。
Onsen UI V2 Vue Minimun
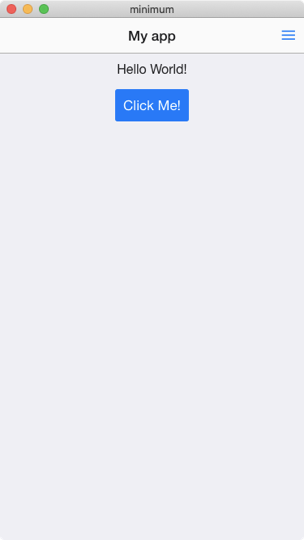
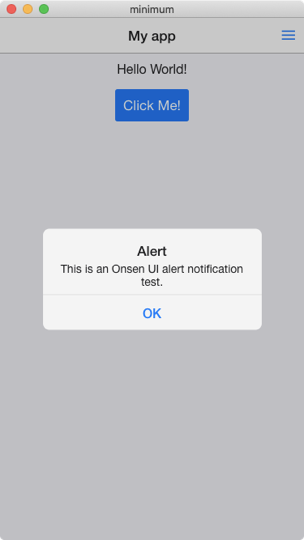
まずは、 「Onsen UI V2 Vue Minimun」です。
右上にハンバーガーメニューがありますが、まったくのダミーです。
Click Me のボタンを押すとアラートが表示されます。


Onsen UI V2 Vue Splitter
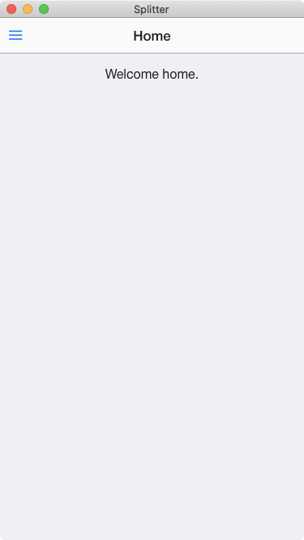
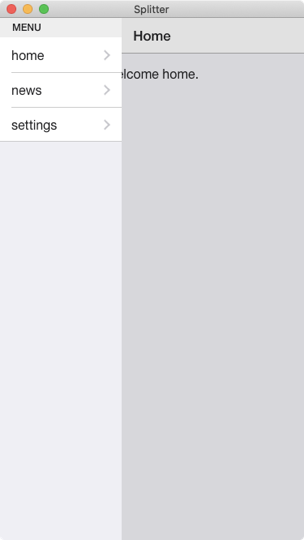
次に、「Onsen UI V2 Vue Splitter」です。
こちらも左上にハンバーガーメニューがあります。
こちらはちゃんと動作して、メニューを押すとメニューが表示されます。
スマホアプリ ではよくある構成です。


Onsen UI V2 Vue Tabbar
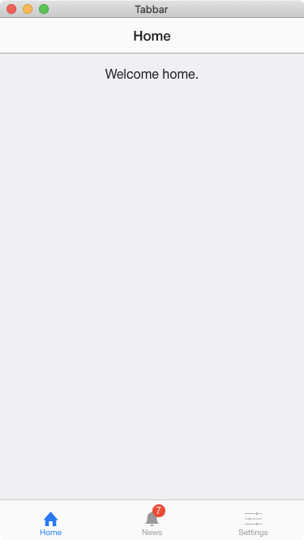
次に、「Onsen UI V2 Vue Tabbar」です。
iOSだと画面のボトムにメニューが並ぶものです。

Andoridだと画面上部にメニューがきます。
Andoridの場合は、画面下部に戻るボタンなどが配置されるので、ボトムにメニューがあると誤って押してしまう可能性があります。

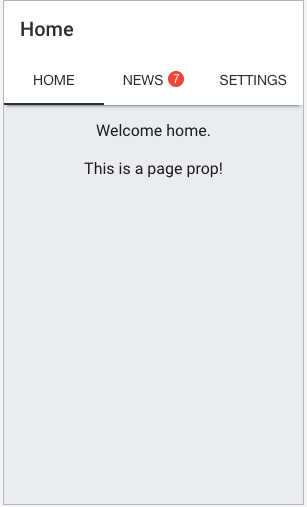
こちらはOnsen UIのページをキャプチャしたものです。
https://onsen.io/v2/api/vue/v-ons-tabbar.html
Onsen UI V2 Vue Navigation
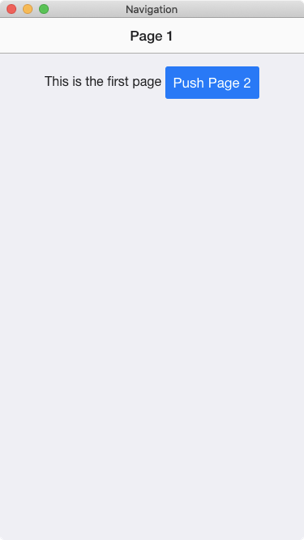
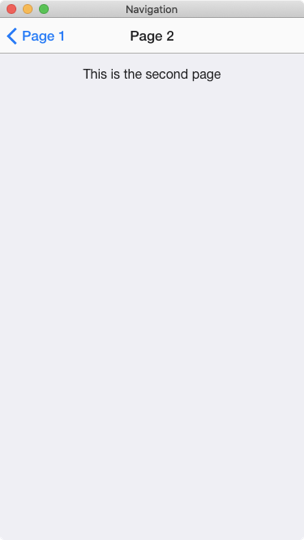
次に、「Onsen UI V2 Vue Navigation」です。
アプリでは必須と言えるナビゲーション機能です。
Push Page 2 のボタンを押すと次のページに遷移し、ツールバーに戻るボタンが表示されます。


ネット上にあるテンプレート
タブバーとナビゲーションって今のアプリには両方必須だと思います。
しかし、残念ながらテンプレートにはそれがありません。
ネット上を調べると両方を兼ね備えたテンプレートを公開してくれているサイトがありました。
とても参考になると思いますので、試してみると良いと思います。

他にはキッチンシンクアプリがあります。
これにはタブバーとナビゲーションとスプリッターの3つが入っています。
3つとも必要な場合はこちらを参考にすると良いと思います。
最後に
今回はMonaca(Cordova) + Vue.jsでアプリを作る際のテンプレートと参考になりうるサイトを紹介させて頂きました。
これからアプリを作ろうとしている方の参考になればと思います。



コメント