今回はWordPressにお問い合わせフォームを設置するまでの流れを記事としてまとめました。WordPress初心者の方の参考になればと思います。
お問い合わせフォームを設置する理由
最初に結論を述べるとGoogle AdSenseの審査を通す際にお問い合わせフォームが必要になります。
これからブログを初めようとしている人の中には、収益化を目的にする人は多くいるのではないかと思います。筆者もそんな一人です。会社員だけではこの先食べていけるのか不安ですよね。副業としてサイト運営はひとつの方法かと思います。
サイト運営で収益化するには、主にアフィリエイトで稼ぐか、Google AdSenseで稼ぐなどの方法があります。
簡単にお問い合わせフォームを設置する際のプラグイン
WordPressにフォームを設置するにはプラグインを用いると簡単できます。
今回は「Contact Form 7」を用います。他には「MW WP Form」などが有名ですね。
プラグインのインストールから有効化まで
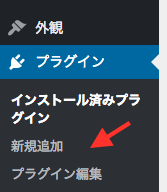
WordPress管理画面のメニューから「プラグイン」→「新規追加」を選択します。

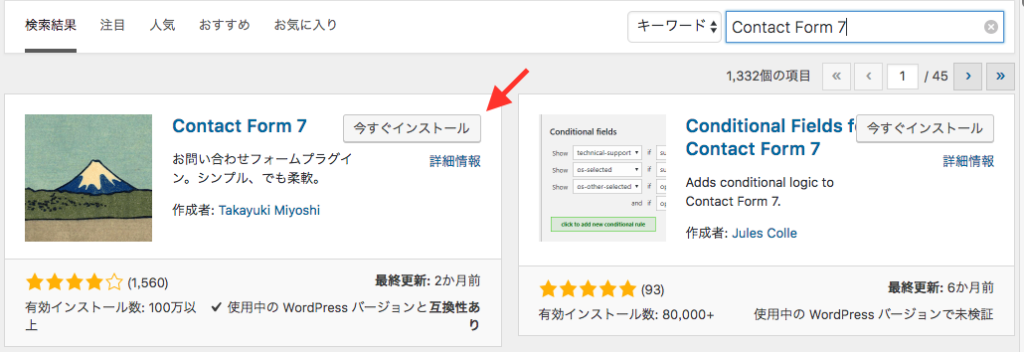
プラグインの追加画面で「Contact Form 7」で検索し、「今すぐインストール」をクリックします。

インストール完了後、「有効化」をクリックし、使える状態にします。

上記が完了すると管理画面のメニューに「お問い合わせ」というメニューが追加されます。

お問い合わせフォームの作成と設置
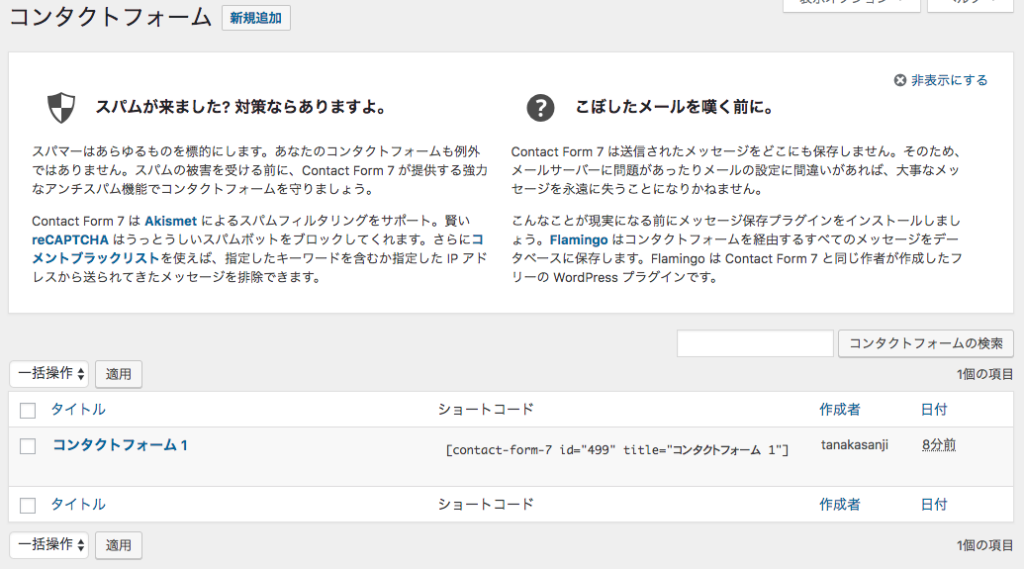
プラグインの完了後、デフォルトでフォームが1つある状態です。

最初はデフォルトのまま使用できる状態です。
フォームが完了したら、出来上がったショートコードをコピーし、固定ページに貼り付けます。
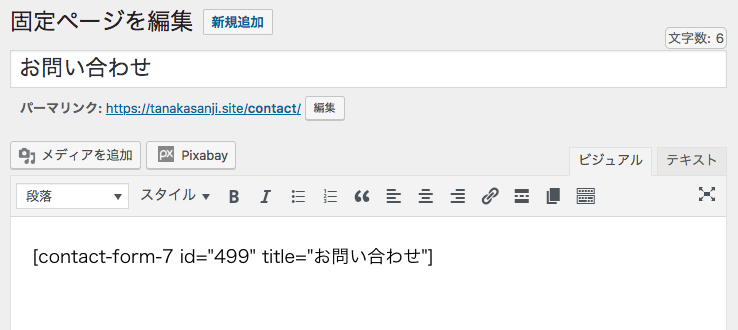
管理画面のメニューから「固定ページ」→「新規追加」を選択します。

タイトルを「お問い合わせ」、パーマリンクを設定し、エディタの部分に先程コピーしたショートコードを貼り付けます。
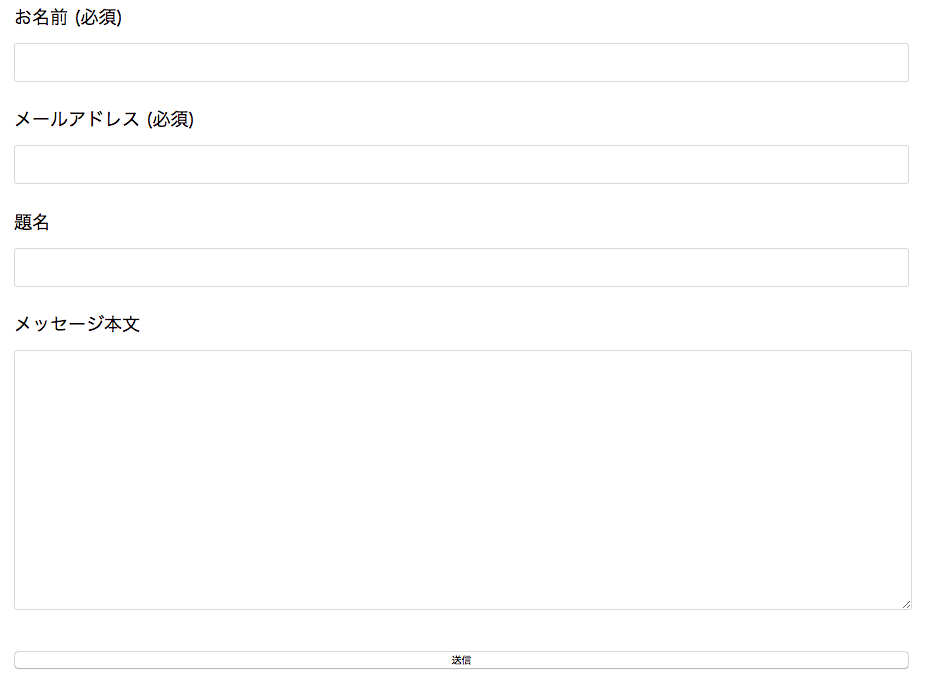
作成直後の実際のページはこちらになります。

ボタンなどデフォルトのままではイケていないので、見た目については後ほどカスタマイズします。
お問い合わせフォームのメニュー化
次にお問い合わせフォームをメニュー化する手順についてです。
管理画面のメニューから「外観」→「メニュー」を選択します。
すでにメニューがある場合は「編集するメニューを選択」で選択します。ない場合は「新規メニューを作成」でまずはメニューを作成します。
今回は新規メニュー作成から紹介します。

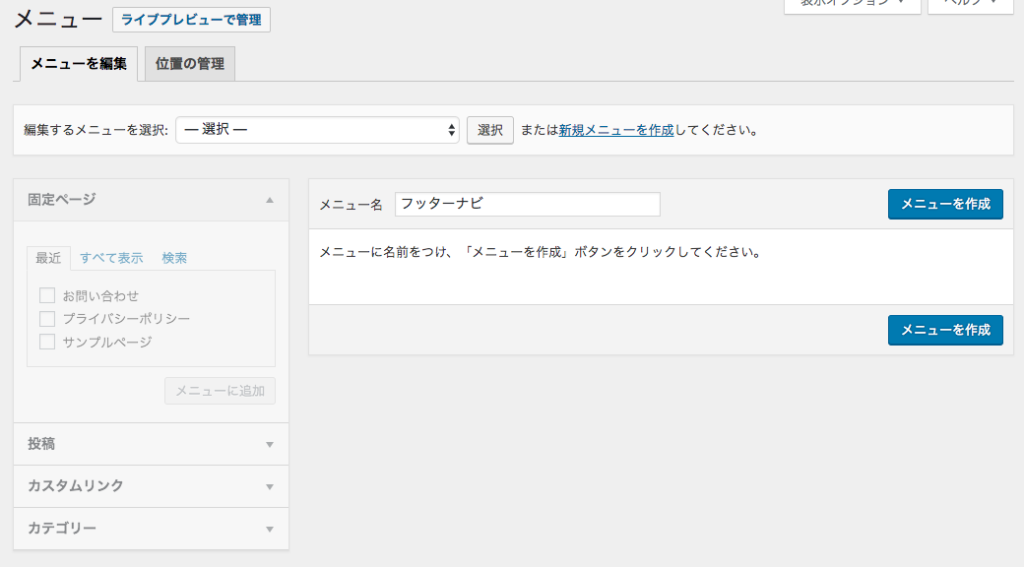
「新規メニューを作成」をクリックし、メニュー名を入力し、「メニューを作成」をクリックします。
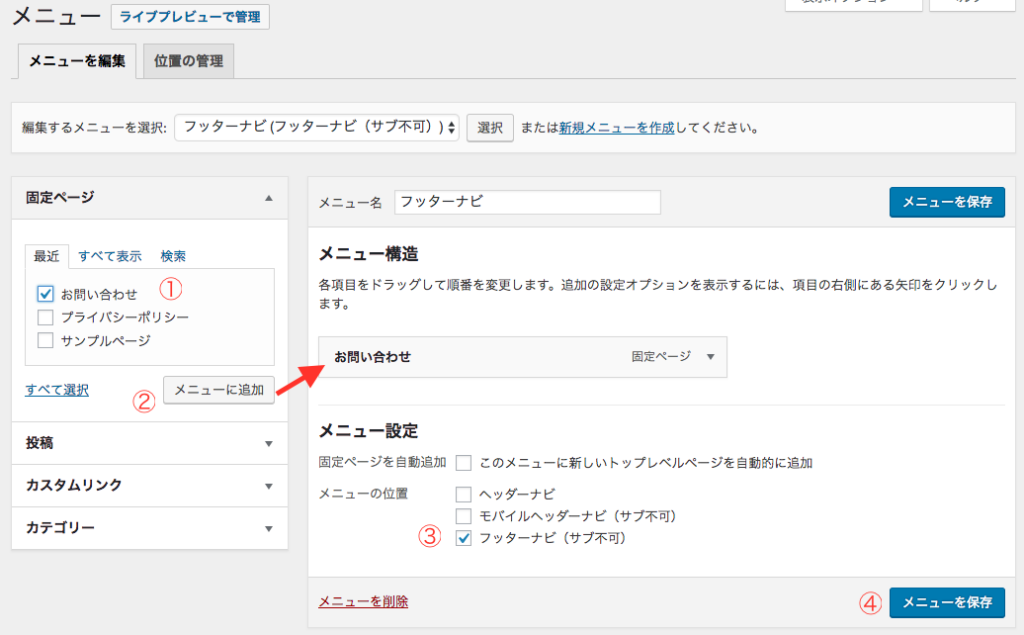
左側で「お問い合わせ」にチェックし、「メニューに追加」ボタンをクリックすると、メニュー構造に「お問い合わせ」が追加されます。

メニュー設定で「フッターナビ(サブ不可)」にチェックし、「メニューを保存」ボタンをクリックします。

いかがでしたでしょうか?
お問い合わせフォームはプラグインを使えば簡単に設置することができます。
まだ設置されていない方の参考になればと思います。
最後までお読みいただきありがとうございます!



コメント